Revamped ConnectWallet component in React SDK
 Manan Tank
Manan Tank
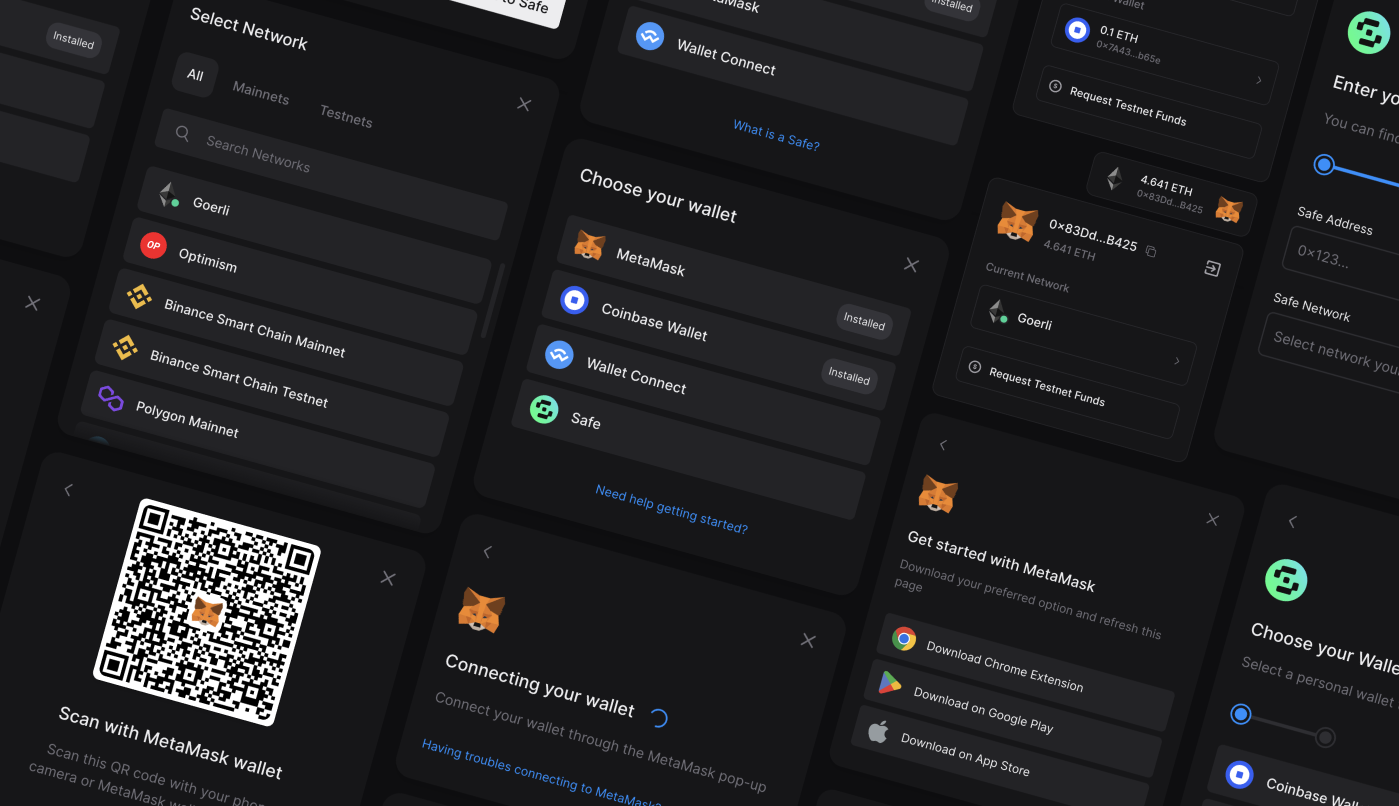
We have completely revamped the UI for ConnectWallet component with improved design and functionality for desktop and mobile users and a few API changes related to wallet connection on ThirdwebProvider component
- A new API for specifying supported wallets
- You can now switch networks even if you are connected to a mobile wallet which was previously disabled using the new useSwitchChain hook
- A new useActiveChain hook to get detailed info about the connected network
- A simpler API for useConnect hook
- A new useConnectionStatus hook that allows you to know whether a wallet is "connected", "disconnected", "connecting" or "unknown" (the app is loading and the wallet connection is not yet known). This allows you to have better conditional UI rendering to avoid sudden layout shifts.
- When the MetaMask extension is not installed, Instead of redirecting to the MetaMask extension download page- the new ConnectWallet component allows you to connect to MetaMask mobile app by scanning the QR code.
- There are dedicated screens for downloading the Android/iOS app for MetaMask/Coinbase by scanning the QR code.
- A more mobile-friendly UI