Email and Phone Number connection in React Native
This latest update enables users to connect using either their email address or phone number, a feature designed to provide a more convenient, personalized, and secure experience. We implemented this feature using the Magic SDK.
Adding Magic's SDK dependencies
The @magic-sdk has a few dependencies you need to add to your app before using the SDK in React Native. For convenience you can run:
which will install the following dependencies:
You also need a Magic api-key to pass it as part of the wallet config.
Using the new wallet
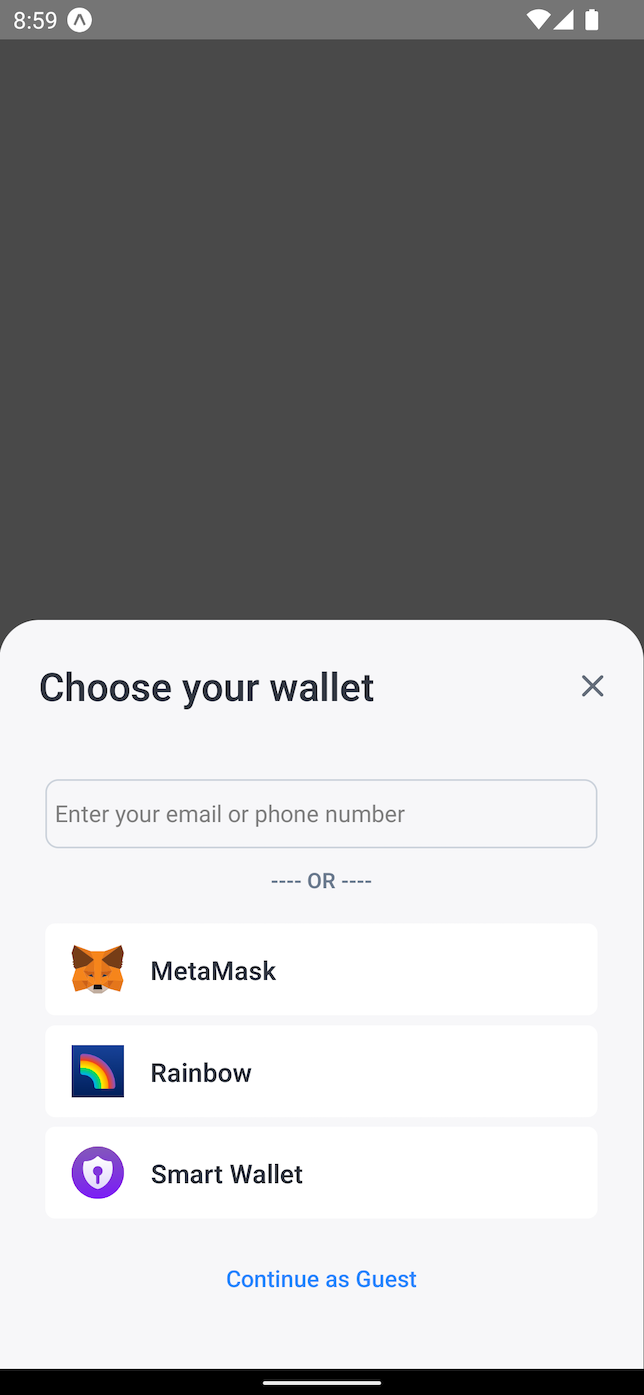
We suggest you add magicWallet as the first wallet in your list since the UI for it is a TextInput field as the following image shows: